PHPバージョンを最新にしました
2017-08-23 [記事URL]
1FrameWorksシステムのPHPバージョンを最新版にしました。
ウェブサイトによっては処理速度が2倍ほどになり、ページ表示や管理画面内の表示・実行速度も速くなったと思います。
動作については十分検証しておりますが、万が一不具合などございましたら運営までご連絡ください。
よろしくお願いします。
2017-08-23 [記事URL]
1FrameWorksシステムのPHPバージョンを最新版にしました。
ウェブサイトによっては処理速度が2倍ほどになり、ページ表示や管理画面内の表示・実行速度も速くなったと思います。
動作については十分検証しておりますが、万が一不具合などございましたら運営までご連絡ください。
よろしくお願いします。
2017-08-21 [記事URL]
【カテゴリー(記事数)】スラッグ順■
設定しやすくし、ページ内リンクのスクロールを入れました。
使い方は、aタグの属性に href=”#faq1” のようにページ内リンクを貼るだけ。
対応した id=”faq1” に移動します。
mt12 などと今まで余白設定していましたが
pt12 などの内部余白(padding)による余白設定を大幅に増やしました。
段落Pにおいて、
PCのときだけ右寄 、PCのときだけ左寄、PCのときだけセンター、と出来るようになりました。
それぞれ、txt-r-pc、txt-l-pc、center-pc と記述します。
固定ページの基本フォントサイズを16px としました。
masonry の内部コードを最適化しました。よりキビキビ動くようになりました。
ytplayerの走査線のような画像を白系に変更しました。
.boxp レイアウトを大幅に追加しました。10~90%まで5%区切りで指定できます。
.boxp50spv のような短縮版も追加しました。(例)PCだと50%表示。スマホだと縦並びになります。
プラグイン関係を整理しました。
ナビゲーションの横幅指定の範囲を広げました。
今までnavi25 までだが
navi26以降、navi30 まで作成済。
検索結果ページに noindex の処理を入れました。
サイドバーなどで使うリストマークに cat05 アイコンを追加しました。
SIDE3 での新着リストの余白調整を行ないました。
toc(目次)の余白を少し広げました。
ビジュアルエディタ機能を使えるようにしました。
h3の余白を調整しました。
CSSファイルがメディアにアップロードできなくなった問題を対応しました。
フォーム内でボタンを画像にした場合の縦横比率が崩れる問題を修正しました。
同様に、「どこでもカラーミー」などでカートタグを貼り付けた場合に起こっていたボタン画像の崩れも解消しました。
また、ラジオボタンとチェックボックスのサイズも調整済です。
2016-12-01 [記事URL]
モバイルファーストインデックス(MFI)の導入がGoogleから発表されています。
現在、Google側でテストしているようで早ければ3ヶ月後くらいに導入される可能性もあります。
AMP実装のときのようにもしかしたらかなり早いタイミングで導入されるかも知れませんね。
以前のサイトオーナーはPCサイトの運営だけしていれば良かったのですが
スマホが急速に普及したことでスマホユーザーへの情報提供の最適化を考える必要が出てきました。
スマホ用サイトを下層に作るケースも多かったと思います。
Google自身も、PCサイトを自動変換してスマホサイトを作るツールを公開したりと方向性を模索している時期がありましたが、その行き着いた先は「レスポンシブWebデザイン」でした。
2016-11-28 [記事URL]
AMP(Accelerated Mobile Pages)とは
Googleが推し進めているプロジェクトで、モバイルユーザーに対して高速でコンテンツを提供する仕組みです。
「コンテンツの表示」に特化していて、余計な情報が表示されません(使えないHTMLタグがあります)。
Googleがコンテンツ情報の履歴を保持していることで余計な読み込みを無くし、検索結果をタップした瞬間にコンテンツ表示!となります。速いです。
ユーザー体験向上を目的としているんですね。
実際にどのくらい速いか見てみましょう。
下記の動画は、全く同じコンテンツで
Wi-FiはOFFにしていて、docomo系のモバイル回線を利用しています。
左側が通常のスマホページ、右側がAMPページです。
「えっ!!!」ってくらい速いですよね。ほんと一瞬!
体感速度で10倍くらいに感じます。いや20倍かも。
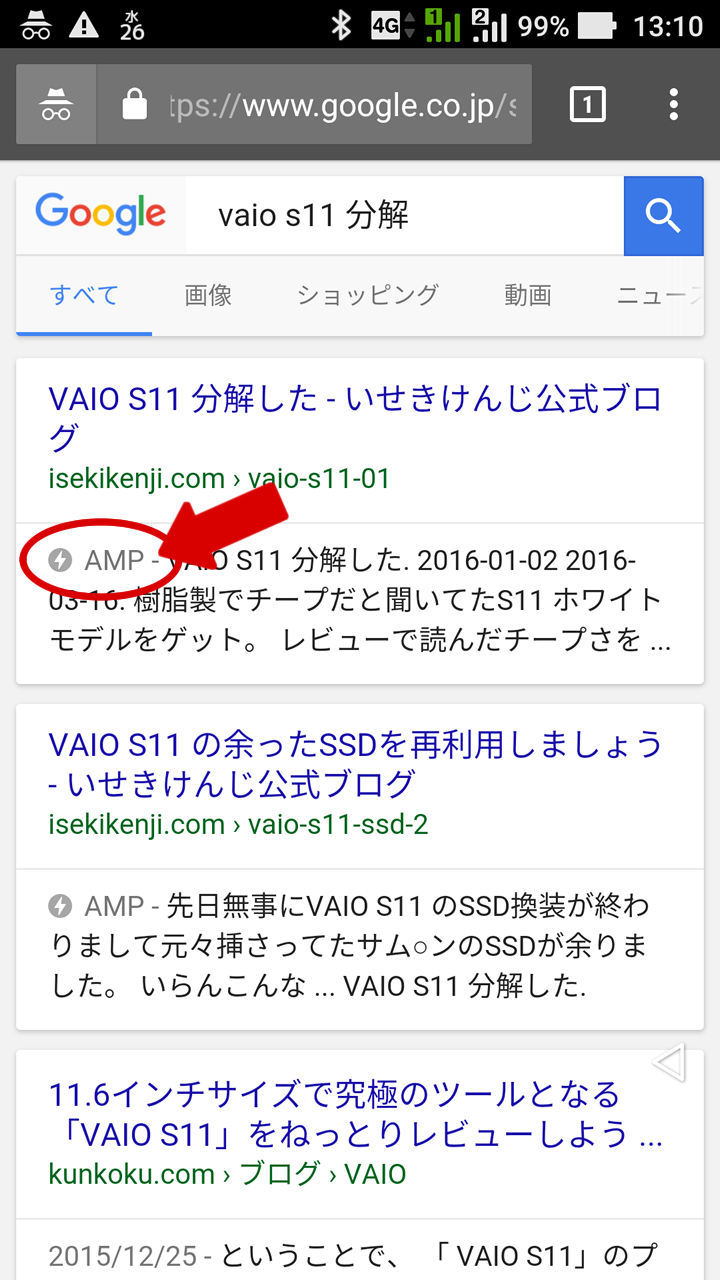
AMP対応しているかどうかは検索結果などで表示される雷マークです。

1FrameWorksでは日本Google検索が本格導入する前からAMP対応しています。
ユーザーの方は何も意識することなくGoogle検索にAMP対応済だったわけです。
「安心してください。Google検索に導入前から対応済ですよ。」
だから、AMPページのGoogleインデックス(検索データとしての登録)もすぐでした。
ただまだAMPは仕様変更も多いし、効果も微妙なところもありますし、これからの技術だと思います。
ユーザー体験は大きく向上することは間違いありませんが、サイトオーナー側のメリットが薄いとそれほど広まらないかも知れませんし。。。
最近、AMP関係のお問い合わせが増えてきましたので少し書いてみました。
AMPページの注意点や細かい設定方法などはサポートサイトで1FrameWorksユーザー様向けに情報提供していきます。
2016-11-24 [記事URL]
背景動画を使う場合の背景画像(img)の入れ方を解説しています。
スマホ・タブレットでは動画再生されませんから、背景画像を入れておくことをオススメします。
実例、使い方は下記をご覧下さい。
Lazy Load に対応しました。
画像を遅れて読み込むことで、ページ表示の体感速度を大幅に向上できます。
使い方、使用上の注意など下記にまとめています。
btn-size90, btn-size100 を追加しました。
余白も調整済です。
LOGO横のオブジェクトを縦センターできるようにしました。

下記のように、ロゴ画像に class=”img-m” をつけ、横にテキストまたは画像を配置してください。
2016-11-21 [記事URL]
背景にYouTubeを流せるようになりました。
メインバナーの背景で動画を自動再生したり、特定のボックスの背景で再生したりと。
もちろん、重ねてテキストが画像やスライドバナーも配置できます。
ドロップメニュー追加。
カーソルオンで下にスラスラとメニューを開くことができます。
TOPの横幅を 972px にしました。
ロゴ画像を配置したときの左の余白がなくなりました。
JPG画像の圧縮率を上げました。
JPG画像をメディアアップロードした際に、今までかなり小さく変換していましたが、圧縮率を上げることである程度のクオリティを確保しました。アップロードした写真もほとんど劣化しないようになります。
2016-11-07 [記事URL]
リスト関係のの余白を再調整しました。
調整箇所は以下の通りです。
・パンくずリスト
・コメント欄
・listdate
・listrank2
ボタン小の余白を調整しました。
サポートサイト内にボタン例とコード例を掲載しました。

2016-11-05 [記事URL]
円型ボタンの余白を調整しました。
リストの余白を調整しました。
動画マニュアルを公開しています。
簡単な説明用の動画は一般公開されています。
サポートサイトにて
「アイコン」「ボタン」「写真エフェクト」「文字の装飾」など、
多くのページを公開しています。
2016-10-28 [記事URL]
CSVで記事の管理ができるようになりました。
一括ダウンロード、アップロードが可能です。
機能利用したい方は管理までご相談ください。
管理画面ダッシュボードの下部表記を変更しました。
サポートサイトへ直接リンクしています。
アイコンフォントを追加しました。
2016-10-25 [記事URL]
写真エフェクトを追加しました。
スマホレイアウト時に中央を起点に大きく表示させることが出来ます。
例)

.pht-sptrim240、.pht-sptrim360、.pht-sptrim480、.pht-sptrim600
がそれぞれ使えます。
使い方は img タグを div で囲んで上記classを適用させるだけ。
末尾の3桁の数字は、ボックスの高さになります。スマホで大きく表示させる際には pht-sptrim480 などを使うと良いと思います。
FNAVI内でもショートコードが使えるようにしました。
FNAVI内でリンクリストアイコンを簡単挿入できるようにしました。
1カラムページの段落(Pタグ、文章)の余白を調整しました。
引用(blockquote)のレイアウトを調整しました。
同様にコメント欄のレイアウトも調整しました。
地図(GoogleMap)の表示の不具合が出ていたものが修正されました。
