モバイルファーストインデックス(MFI)対策済
2016-12-01
モバイルファーストインデックス(MFI)の導入がGoogleから発表されています。
現在、Google側でテストしているようで早ければ3ヶ月後くらいに導入される可能性もあります。
AMP実装のときのようにもしかしたらかなり早いタイミングで導入されるかも知れませんね。
以前のサイトオーナーはPCサイトの運営だけしていれば良かったのですが
スマホが急速に普及したことでスマホユーザーへの情報提供の最適化を考える必要が出てきました。
スマホ用サイトを下層に作るケースも多かったと思います。
Google自身も、PCサイトを自動変換してスマホサイトを作るツールを公開したりと方向性を模索している時期がありましたが、その行き着いた先は「レスポンシブWebデザイン」でした。
レスポンシブウェブデザイン
Google推奨のウェブサイトの作り方が「レスポンシブWebデザイン」です。
2012年6月12日から推奨されています。
PC用・スマホ用と別々のウェブページを用意するのではなく
1つのウェブページをデバイスによってレイアウト可変させる作り方になります。
Googleとしてもページが1つの方がインデックスしやすいし、
何よりコンテンツ重複spam のリスクも回避できますから都合が良いのです。
そういう意味では「Google推奨」というよりも「Googleからサイトオーナーへのお願い」というニュアンスが強いと感じています。
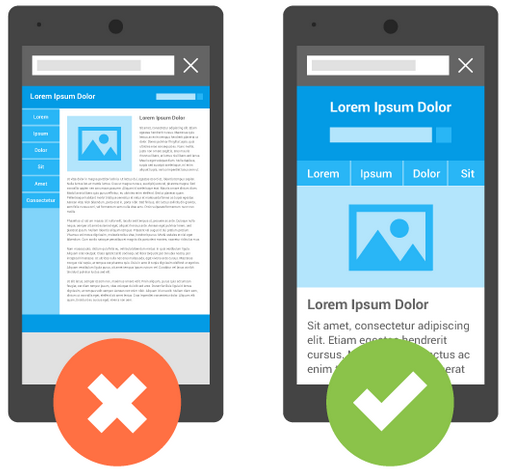
ただ単純に「レスポンシブ」といっても、正しくモバイル対応できてないケースもあります。
明確な仕様がないのが実情ですし、モバイルファーストという概念の登場もここ最近です。
ウェブ制作屋さんの飯の種になっているところもありまして、営業トークに使われている場合も・・・
実は制作屋さん自身もレスポンシブをよく分かってないこともあります・・・
Googleのインデックスを助けつつ、様々なデバイスに合わせて同一コンテンツを提供するのがレスポンシブウェブデザインの目的です。
弊社のシステムでは、スマホでの閲覧を最大限考慮して高度なレスポンシブを実現しています。
端末の回転によって、PC・スマホレイアウトとリアルタイムに可変するのは弊社独自の仕組みです。
もちろん「モバイルファースト」概念を最大限取り入れ、Googleの方向性に合わせたレイアウトにしています。
そのため弊社の提供する仕組みは長期に定着するユーザインターフェース(UI)となるでしょう。
PCでスマホレイアウトを確認したい場合は、ブラウザの横幅をマウスドラッグで縮めてみてください。途中からレイアウトが可変しますよ。もちろんこのページでも。


モバイル検索の登場
2014年11月19日に [スマホ対応] ラベルが登場しました。

モバイル検索した際、Googleの基準でスマホに最適化されているWebサイトには検索結果に [スマホ対応] と表示されるわけですから、逆にラベルのついていないサイトはユーザーに避けられることとなりクリック率(アクセス)が低下しました。
そして、2015年4月21日
Googleモバイル検索は、スマホ対応サイトの掲載順位を上昇させます。

最初は緩やかな変化でしたが、
WebサイトによってはPCで検索する場合とスマホで検索する場合で大きく順位が異なるわけです。
モバイル検索の本格的な登場ですね。
いまでは検索結果に表示される85%のページがモバイルフレンドリーになったということで、8月に [スマホ対応] ラベルの表示はなくなりました。
代わりに未対応サイトには [モバイルフレンドリーではありません] というラベルがつくように。
親切なラベルというよりも「警告」と感じます。これではユーザーはまずクリックしませんよね。
弊社のシステム(1FrameWorksの前身)では常に最新の対応をしてきました。
モバイルファーストインデックス(MFI)とは
今ではスマホ対応が必須になりましたね。
大まかに現在のウェブサイトは
1)PCサイトのみ
2)PC、スマホと2つのサイトが混在
3)レスポンシブウェブデザイン
と3種類あります。
今までの検索エンジンは、
PC検索が優先で、その次にモバイル検索(スマホ対応サイトは順位上昇)でしたが
MFI導入によりプライオリティが逆転します。
モバイル検索結果が優先で、その次にPC検索、となります。
モバイルサイトの検索結果が優先されるわけですから以下のような大きな変化が予想されます。
1)PCサイトのみ
PCサイトのみのケースは、そもそもスマホ対応されていませんので検索順位が大幅に下がることが予想されます。アクセス数も大幅に下がると思います。
2)PC、スマホと2つのサイトが混在
PC、スマホと2つのサイトが混在しているケースでは、スマホサイトの順位が基準となりますから、PCサイトに比べてスマホサイトがコンテンツ不足であれば検索順位が大幅に下がることが予想されます。

であれば、PCサイト並にスマホサイトの中身を充実させると良いのでは??
いえいえ、、、Google推奨はずっとレスポンシブウェブデザインです。
2012年6月から推奨されているわけですから、正直Googleからしたら「もういい加減にちゃんとやってよお願いしますよっ!」って感じだと思います。
モバイル検索結果に表示される85%のページがモバイルフレンドリーになったといっても、まだまだたくさんのサイトがスマホサイトが独立しています。
下層に /sp/ のように独立して作っていても一応・・・モバイルフレンドリーですからね。
3)レスポンシブウェブデザイン
レスポンシブで正しく対応できればモバイルファーストインデックス導入後の順位変動の影響はない、とGoogle自身が言っています。
「順位変動の影響が大きいことが予想されるため、ここ数ヶ月でMFI対応の準備をしておいてね」
ということみたいです。
「うちのサイトはWordPressだし、レスポンシブだから安心!」
・・・でも本当に大丈夫ですか?
モバイルファーストの概念を無視したWordPressテーマって実は結構あるんですよ。
WordPressだからこうということは関係ありません。
WordPressかどうかは関係なく中身をどう作っているかが大事です。
実際に確認したところ、、、
有名な有料テーマの今年の最新バージョンでも
中身を見ると「レスポンシブになってるけどモバイルファースト違うやん」ということがありました。
「モバイルファースト」とは、「スマホサイトを作りましょう」ということではありません。
(これもウェブ制作業者さんの営業トークに使われていますが正しくありません)
大まかに言いますと「モバイルファースト」とは、
どんなユーザーがどんなデバイスを使っていても、全てのユーザーにコンテンツをストレスなく提供することが望ましい。その中でも特に閲覧に不利な(画面が小さい、回線が遅いなどの不利な状況が多い)モバイルユーザーを第一に考えた情報提供をしましょう!
と考えます。
有料テンプレートでも、PC優先のものが多いのが実情です。
「WordPressでレスポンシブで作ってるからOK!」
と安易に考えているとモバイルファーストインデックス(MFI)導入後に痛い目を見ることになるかも知れませんよ。
検索順位は相対的に決まるところもあるのでライバルサイトが下がればそれはそれで、、、
と考えている人は他人に親切に教えたりしません。
1FrameWorksはモバイルファーストインデックス(MFI)対策済
モバイルファーストの概念が登場してから1FrameWorksでは対応済です。1年半ほど前から。
モバイルファーストインデックス導入されても何ら影響がないと思います。
Googleの大きな変化のたびに大騒ぎしている方がいますけど
こういう裏側の面倒なロジックの部分はプロに任せた方が、時間も費用も節約できると思いますし、何より安心感があると思いますよ。
サイトオーナーの役割は「コンテンツ制作すること」ですから、弊社としてもそこに集中していただくことが望みです。
その結果、利益向上につながり弊社とのお付き合いも長いものにしていきたいと考えています。
ご興味もたれましたら是非ご検討くださいね。